Inline svg ignores CSS "height" and "width" (Checked in Chromium - this bug has not been inherited) · Issue #20655 · electron/electron · GitHub

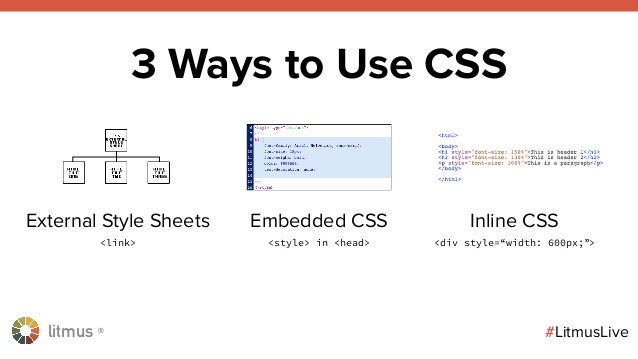
Part 5 Introduction to CSS. CSS Display - Block and Inline Elements A block element is an element that takes up the full width available, and has a line. - ppt download